Snowflake Notebooks offer an interactive, cell-based programming environment for Python and SQL. With a Snowflake Notebook, you can perform exploratory data analysis, visualize your data, build data dashboards, experiment with feature engineering for machine learning, and perform other data science tasks within Snowflake.
You can write and execute code, visualize results, and tell the story of your analysis all in one place.
- Explore and experiment with data already in Snowflake, or upload new data to Snowflake from local files, external cloud storage, or datasets from the Snowflake Marketplace.
- Write SQL or Python code and quickly compare results with cell-by-cell development and execution.
- Interactively visualize your data using embedded Streamlit visualizations and other libraries like Altair, Matplotlib, or seaborn.
- Contextualize results and make notes about different results with Markdown cells.
- Keep your data fresh by relying on the default behavior to run a cell and all modified cells preceding it or debug your notebook by running it cell-by-cesll.
- Run your notebook on a schedule. See Schedule your Snowflake Notebook to run.
- Make use of the role-based access control and other data governance functionality available in Snowflake to allow other users with the same role to view and collaborate on the notebook.

In this tutorial, we will walk you through the different ways you can enrich your data narrative through engaging visuals in Snowflake Notebooks. We will demonstrate how you can develop visualizations, work with Markdown text, embed images, and build awesome data apps all within your notebook, alongside your code and data.
Prerequisites
- A Snowflake account. Sign up for a 30-day free trial account, if required.
- Access to download
.ipynbfile from Snowflake notebooks demo repo - Please add the
matplotlibandplotlypackage from the package picker on the top right. We will be using these packages in the notebook.
What will you Learn?
Here is a summary of what you will be able to learn in each step by following this quickstart:
- Plot with Altair, Matplotlib and Plotly: How to use different visualization libraries in Snowflake Notebooks
- Working with Markdown cells: How to develop your narratives using Markdown language
- Using Streamlit in Notebook: How to use Streamlit to embed images in Notebook
- Build Interactive Data Apps: How to build interactive dashboards and data apps using Streamlit in Snowflake Notebook
You can create a Snowflake Notebook directly from the Snowsight UI or upload an existing IPython Notebook to Snowflake.
In this example, we will upload an existing notebook from Snowflake Notebooks demo repo into a Snowflake account.
The notebook files are available for download as .ipynb files in the demo repository. To load the demo notebooks into your Snowflake Notebook, follow these steps:
- On Github, click into each folder containing the tutorial and the corresponding
.ipynb file, such as this. Download the file by clicking on theDownload raw filefrom the top right. - Go to the Snowflake web interface, Snowsight, on your browser.
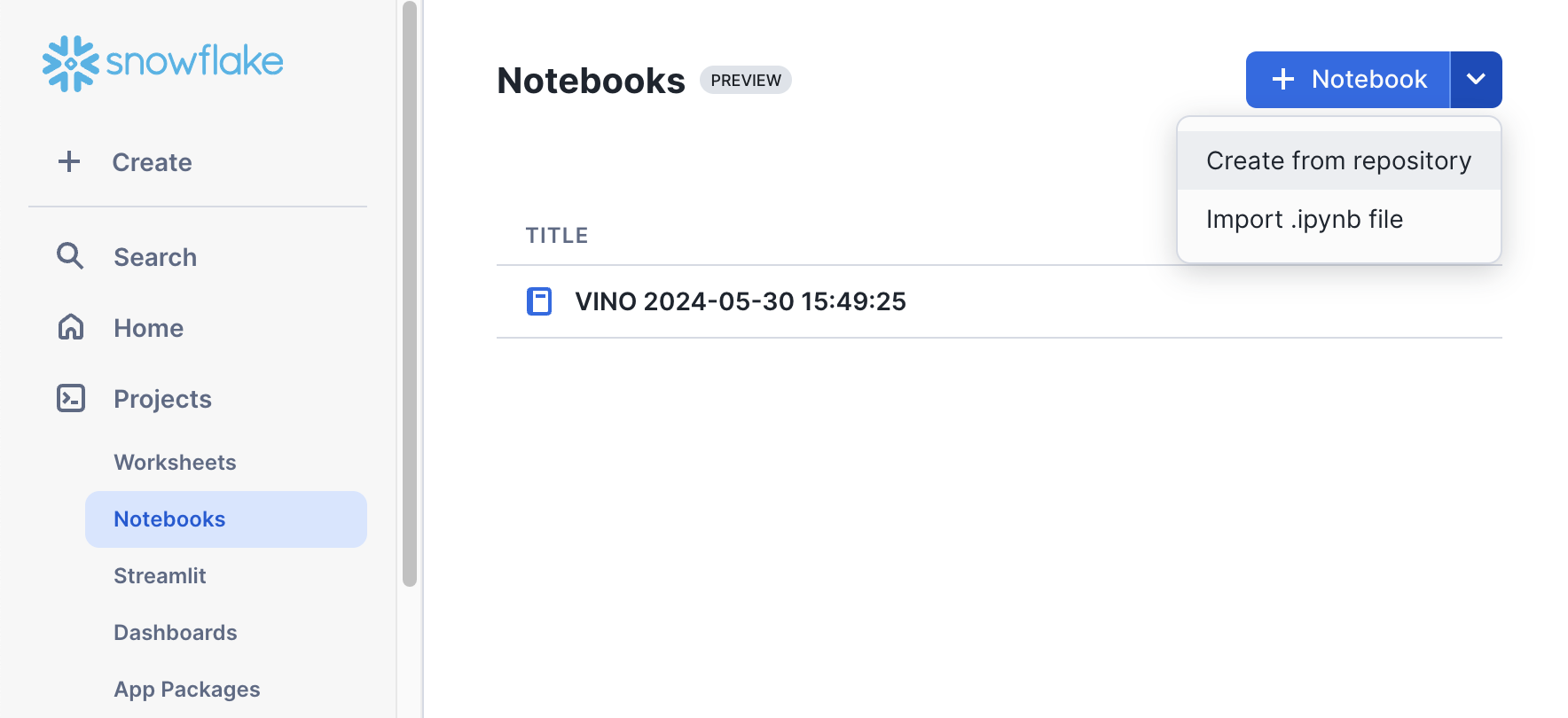
- Navigate to
Project>Notebooksfrom the left menu bar. - Import the .ipynb file you've download into your Snowflake Notebook by using the
Import from .ipynbbutton located on the top right of the Notebooks page.

- Select the file from your local directory and press
Open. - A
Create Notebookdialog will show up. Select a database, schema, and warehouse for the Notebook and clickCreate.
With Snowflake Notebook, you can use your favorite Python visualization library, including Altair, matplotlib and plotly, to develop your visualization.
First, let's generate some toy data for the Iris dataset.
# Sample data
species = ["setosa"] * 3 + ["versicolor"] * 3 + ["virginica"] * 3
measurements = ["sepal_length", "sepal_width", "petal_length"] * 3
values = [5.1, 3.5, 1.4, 6.2, 2.9, 4.3, 7.3, 3.0, 6.3]
df = pd.DataFrame({"species": species,"measurement": measurements,"value": values})
df
Plotting with Altair
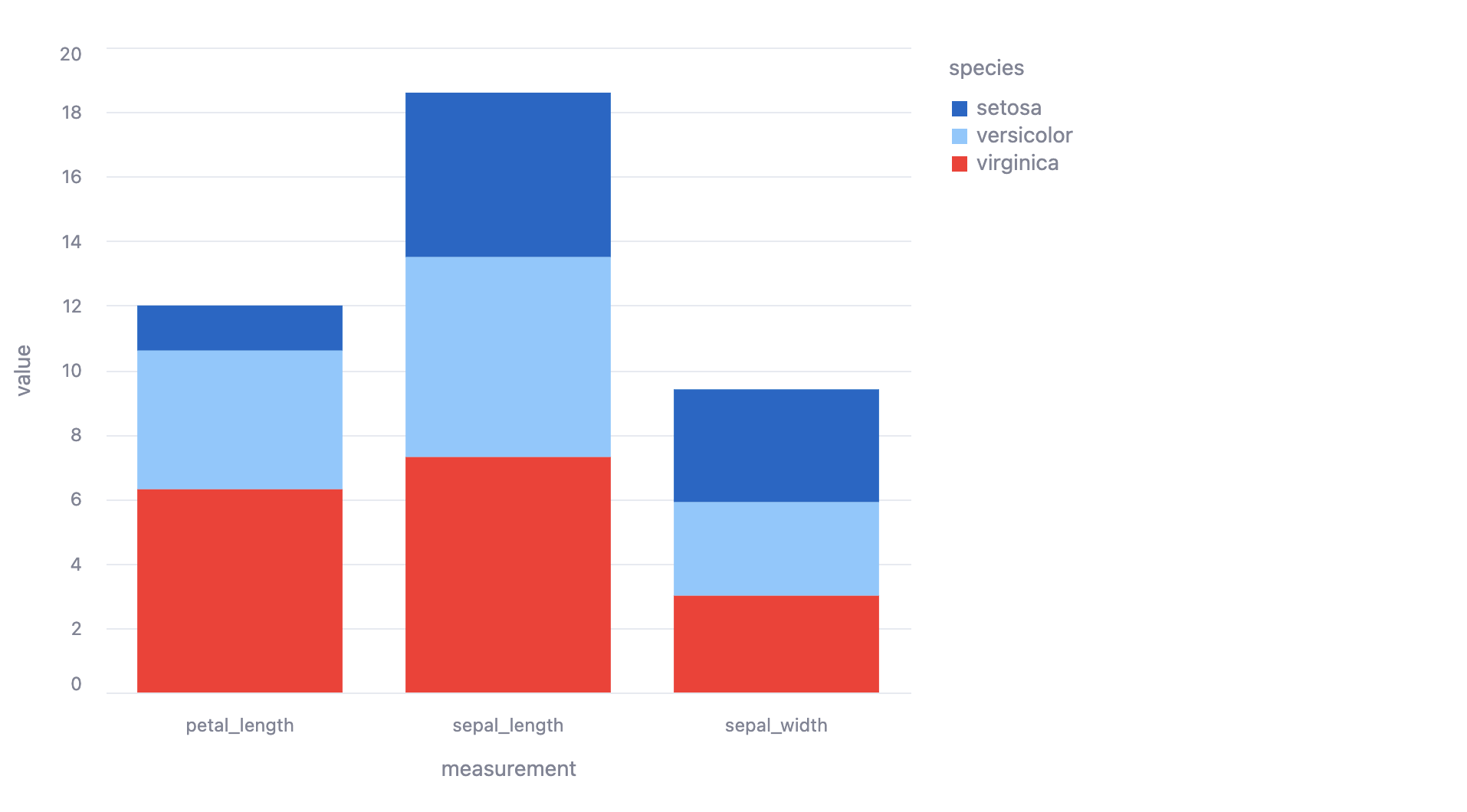
Now let's plot a bar chart in Altair. You can learn more about Altair here.
import altair as alt
alt.Chart(df).mark_bar().encode(
x= alt.X("measurement", axis = alt.Axis(labelAngle=0)),
y="value",
color="species"
).properties(
width=700,
height=500
)

Plotting with Matplotlib
Let's do the same with matplotlib. Note how convenient it is to do df.plot with your dataframe with pandas. This uses matplotlib underneath the hood to generate the plots. You can learn more about pandas's pd.DataFrame.plot and about matplotlib here.
First, let's pivot our data so that our data is stacked.
pivot_df = pd.pivot_table(data=df, index=['measurement'], columns=['species'], values='value')
We build a quick Streamlit app to visualize the pivot operation. (Don't worry we will discuss what the st. Streamlit commands mean later in the tutorial!)
col1, col2 = st.columns(2)
with col1:
st.markdown("Old Dataframe")
st.dataframe(df)
with col2:
st.markdown("Pivoted Dataframe")
st.dataframe(pivot_df)
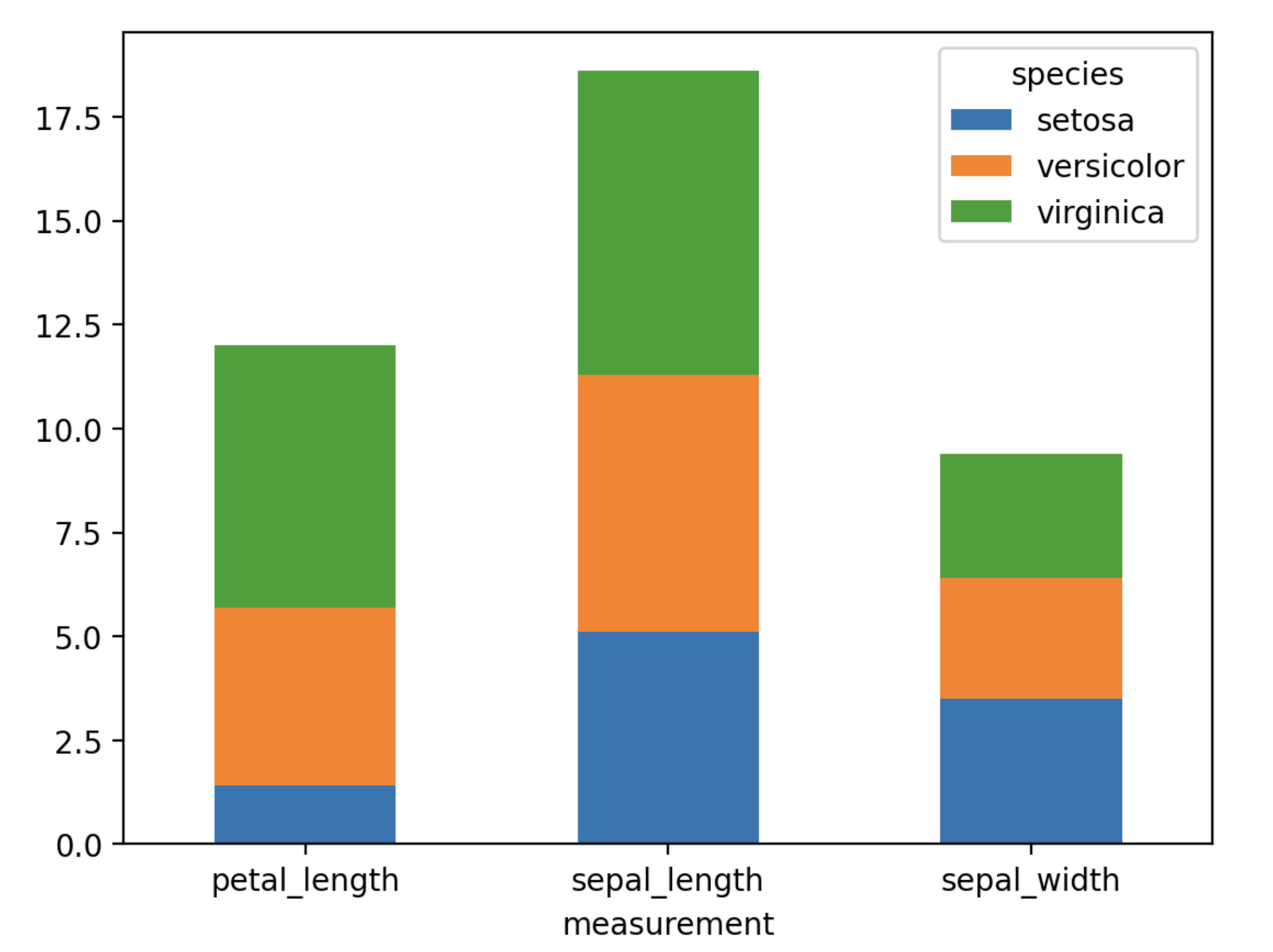
Now let's use matplotlib to plot the stacked bar chart.
import matplotlib.pyplot as plt
ax = pivot_df.plot.bar(stacked=True)
_ = ax.set_xticklabels(list(pivot_df.index), rotation=0)

Plotting with Plotly
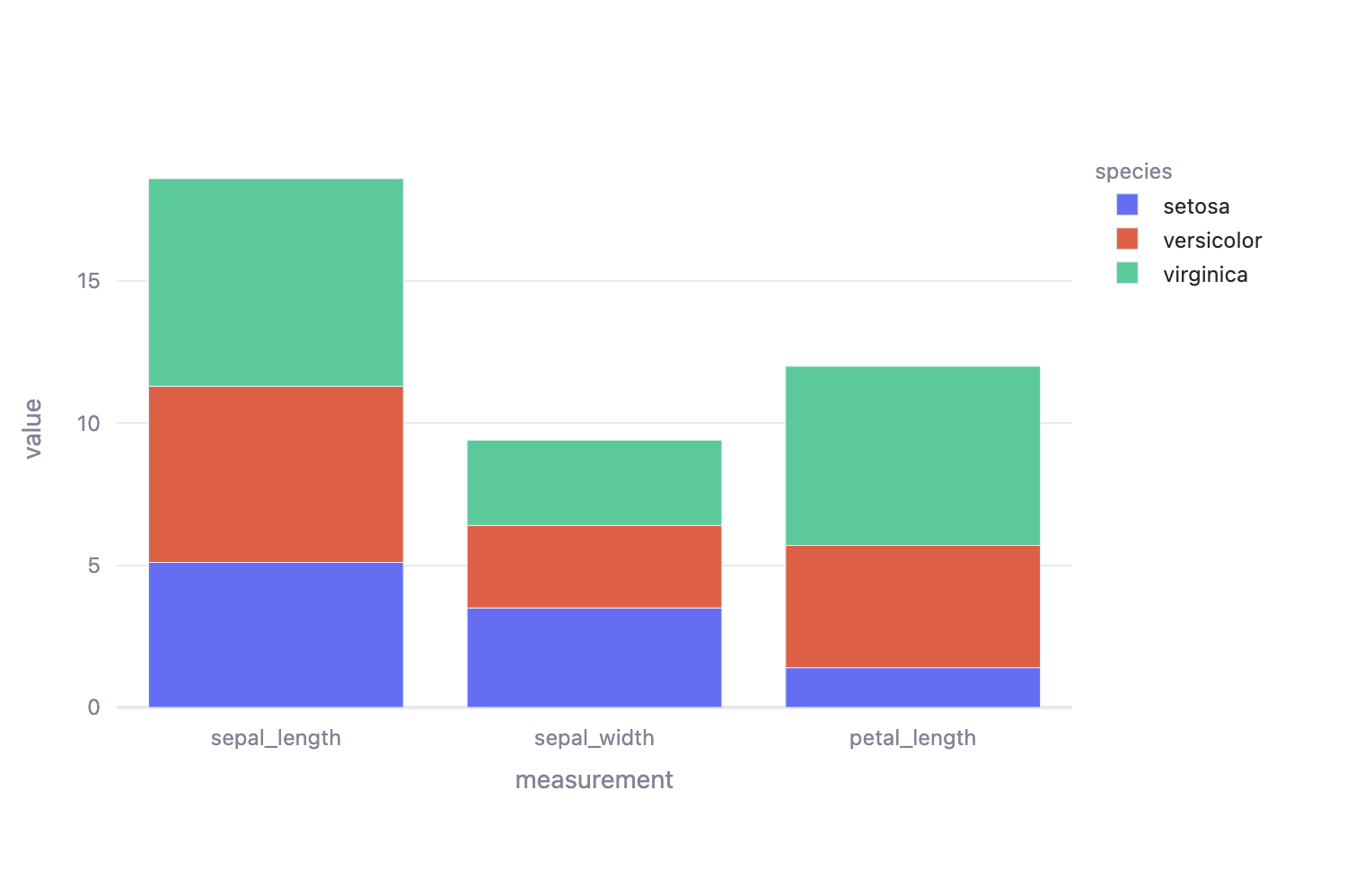
Finally, let's do the same plot with plotly. Learn more about plotly here.
import plotly.express as px
px.bar(df, x='measurement', y='value', color='species')

With Snowflake Notebooks, you can leverage Markdown language to develop rich text displays with formatting.
You can change a cell type to render Markdown by clicking on the dropdown on the top left to select Markdown (or use m as the hotkey to convert a cell type to Markdown).

Inline Text Formatting
Here is some italicized text and bolded text. Markdown: Here is some *italicized text* and **bolded text**.
Here is a link to the Snowflake website Markdown: Here is a link to the [Snowflake website](https://snowflake.com/)
From here on, you can double click onto each Markdown cell to take a look at the underlying Markdown content.
Bulleted List
Here is a bulleted list (with emojis 😊)
- ❄️
- ❄️❄️
- ❄️❄️❄️
- Nested ❄️
- Nested ❄️❄️

Formatting Code
Python:
import pandas as pd
df = pd.DataFrame([1,2,3])
SQL:
SELECT * FROM MYTABLE
Inline Code formatting:
My data is stored in DB.SCHEMA.

Embedding Images and GIFs
You can use the Markdown Syntax to embed images and GIFs in your notebook.
The syntax looks like . Here are some examples!

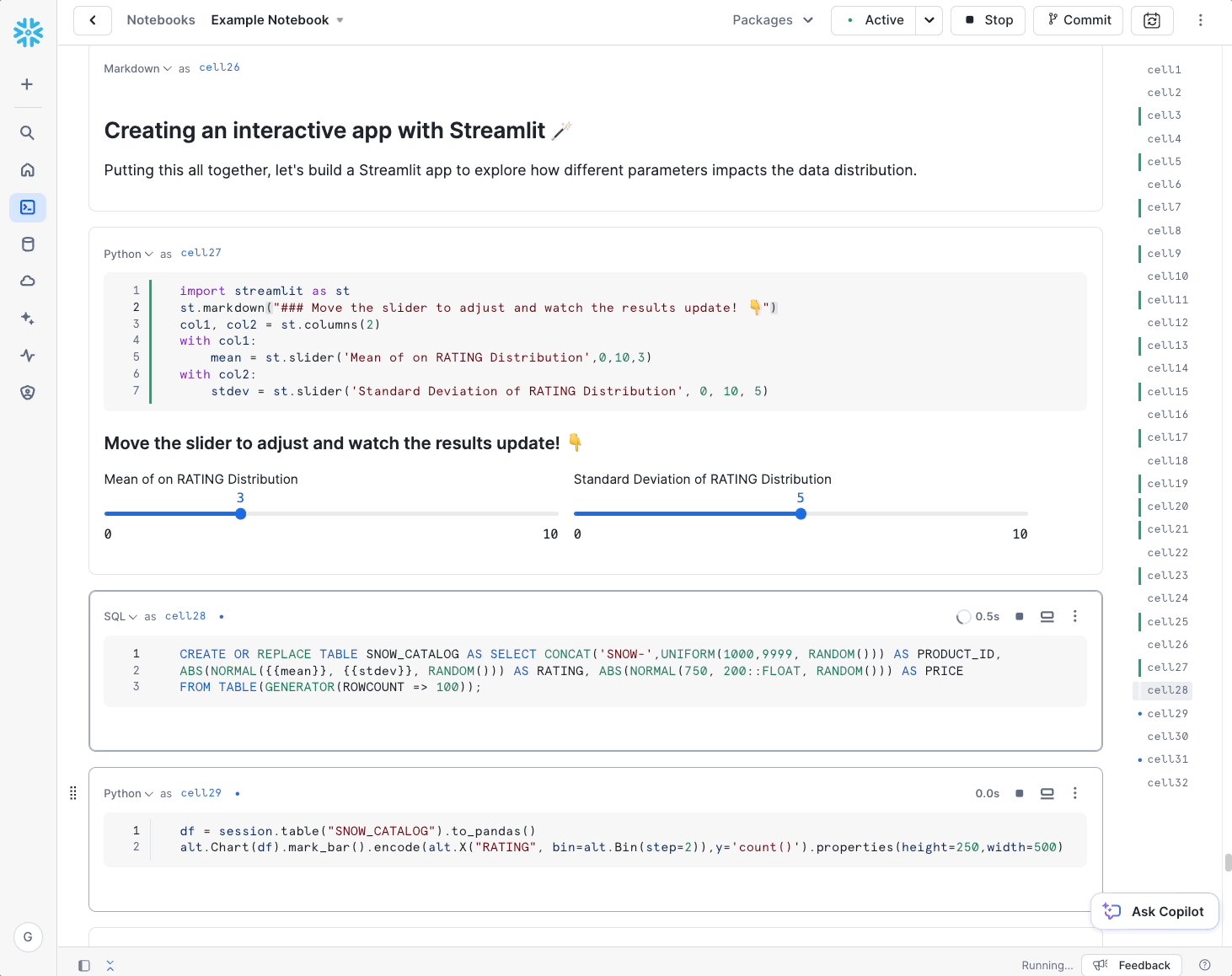
You can bring your data narrative alive in notebooks and make it even more interactive by using Streamlit.
Streamlit is an open-source framework for building interactive data apps in Python (not a single line of HTML or Javascript required!)
Unlike in other notebooks where you need to navigate to a separate terminal window to serve up your Streamlit app, you can test and develop your Streamlit app directly in your notebook.
We saw how you can embed images using Markdown. Here we show how you can embed images in your notebook using Streamlit which gives you more image customization options.
import streamlit as st
st.image("https://www.snowflake.com/wp-content/themes/snowflake/assets/img/brand-guidelines/logo-sno-blue-example.svg",width=500)
# Also works with a GIF animation!
st.image("https://upload.wikimedia.org/wikipedia/commons/2/2c/Rotating_earth_%28large%29.gif", caption="Rotating Earth!")
Let's say you have some images in your Snowflake stage, you can stream in the image file and display it with Streamlit.
LS @IMAGE_STAGE;
from snowflake.snowpark.context import get_active_session
session = get_active_session()
image=session.file.get_stream("@IMAGE_STAGE/snowflake-logo.png", decompress=False).read()
st.image(image)
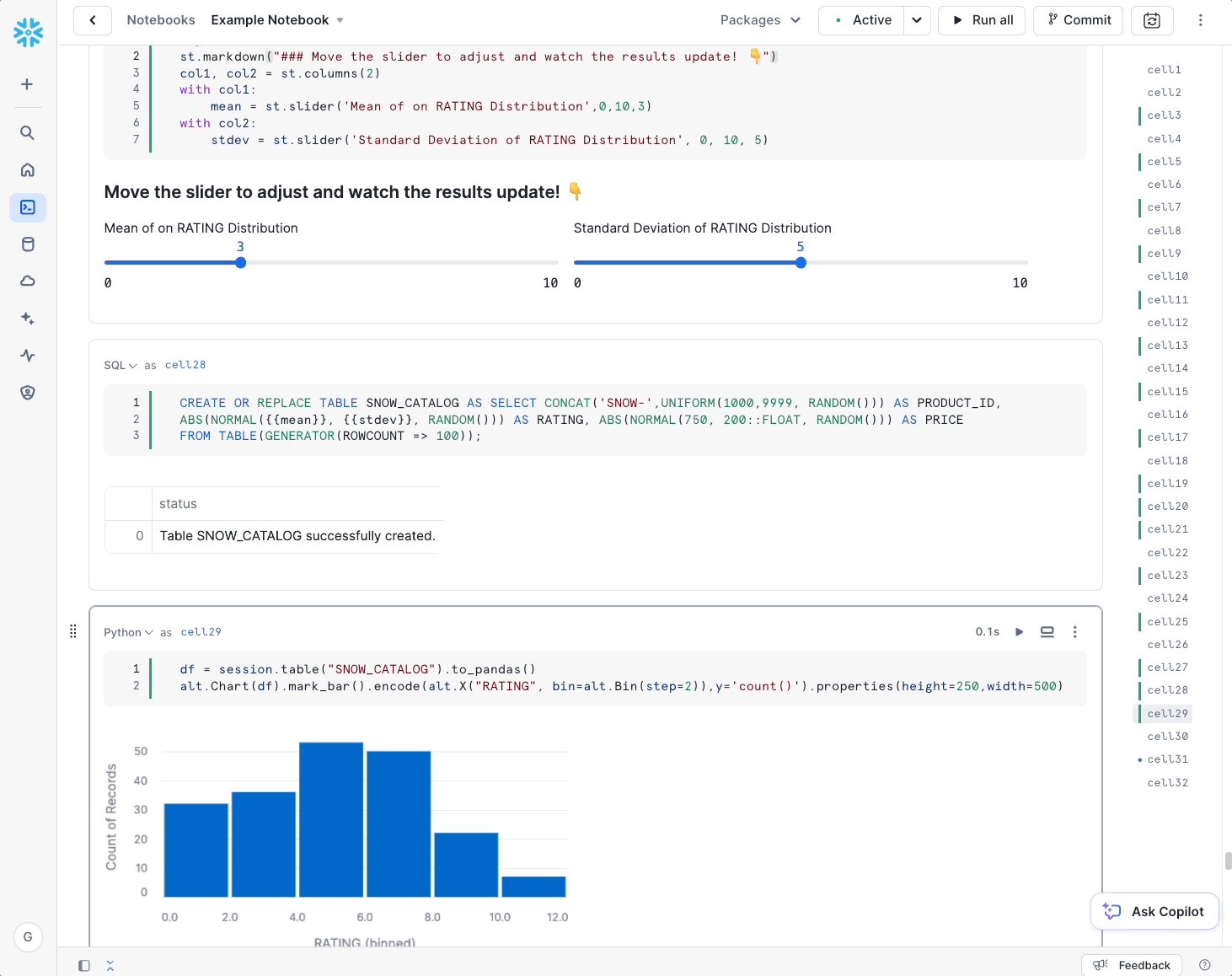
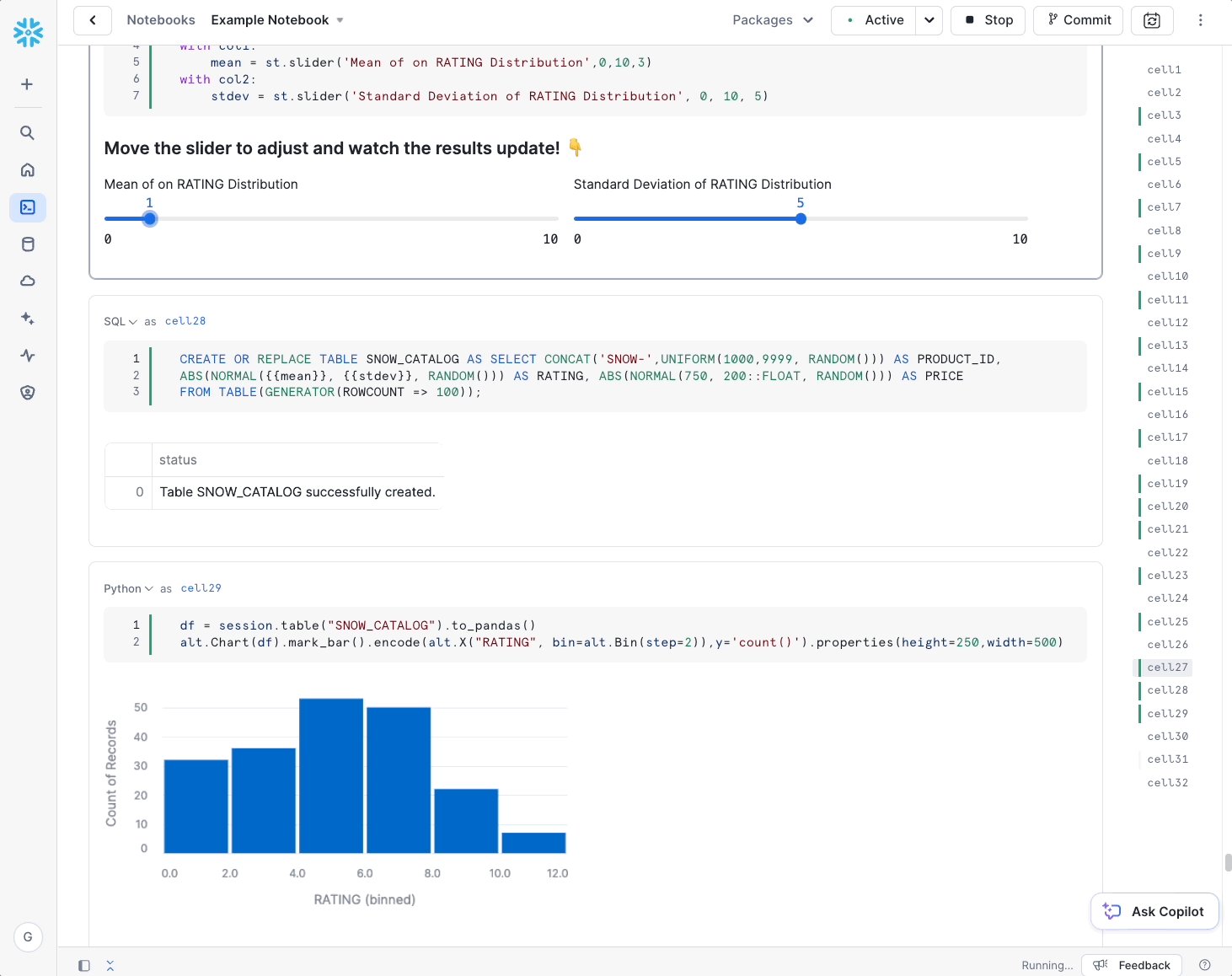
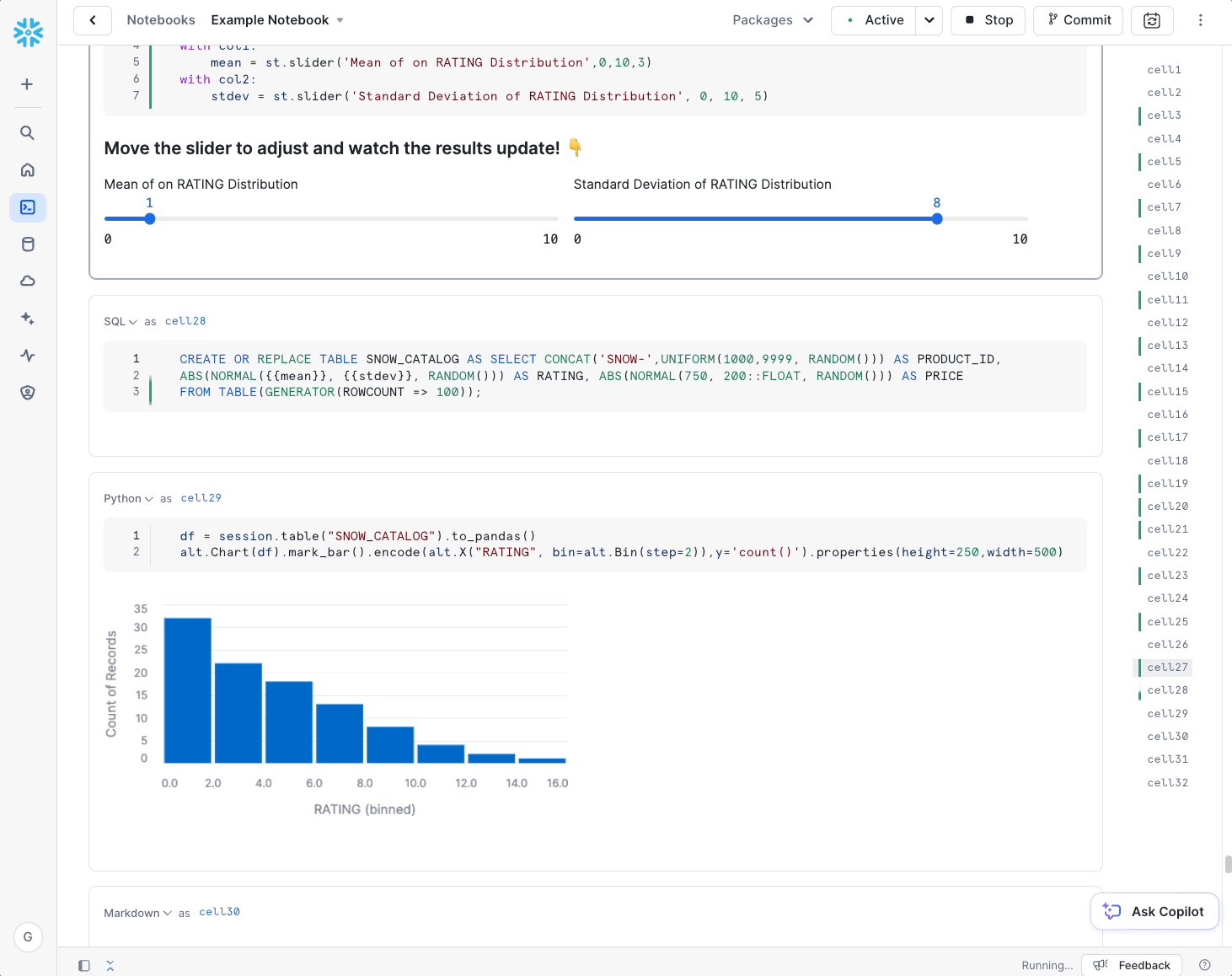
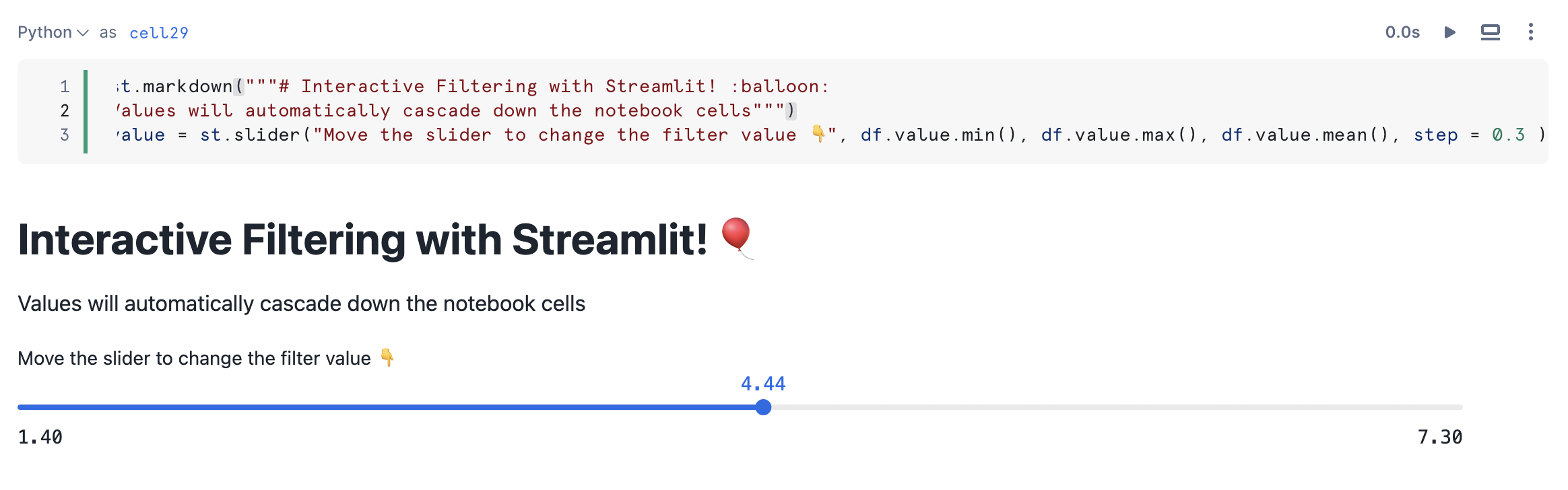
Think of each cell in your Snowflake Notebook as a mini Streamlit app. As you interact with your data app, the relevant cells will get re-executed and the results in your app updates.
st.markdown("""# Interactive Filtering with Streamlit! :balloon:
Values will automatically cascade down the notebook cells""")
value = st.slider("Move the slider to change the filter value 👇", df.value.min(), df.value.max(), df.value.mean(), step = 0.3

# Filter the table from above using the Streamlit slider
df[df["value"]>value].sort_values("value")
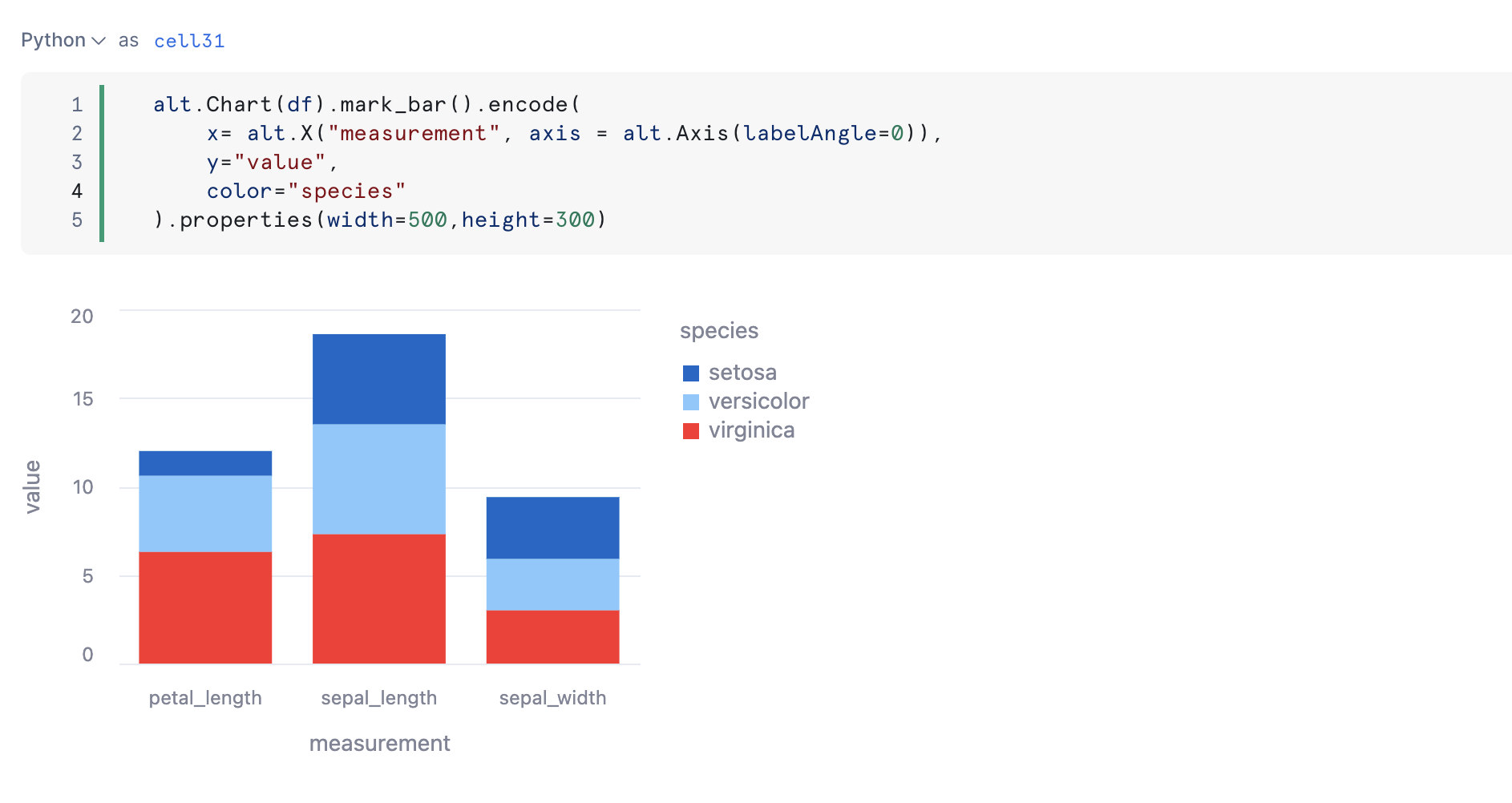
alt.Chart(df).mark_bar().encode(
x= alt.X("measurement", axis = alt.Axis(labelAngle=0)),
y="value",
color="species"
).properties(width=500,height=300)

Congratulations! You've successfully completed the Visual Data Stories with Snowflake Notebooks quickstart guide. Try out Notebooks yourself to build your own data narrative!
What You Learned
- Plot with Altair, Matplotlib and Plotly: How to use different visualization libraries in Snowflake Notebooks
- Working with Markdown cells: How to develop your narratives using Markdown language
- Using Streamlit in Notebook: How to use Streamlit to embed images in Notebook
- Build Interactive Data Apps: How to build interactive dashboards and data apps using Streamlit in Snowflake Notebook
Related Resources
Here are some resources to learn more about Snowflake Notebooks: